map 함수란?
- 모든 Array 자료 뒤에는 map() 이라는 기본 함수를 붙일 수 있습니다.
- 그리고 map 함수를 사용할 때는 콜백 함수를 집어넣습니다.

- map 함수는 배열의 갯수만큼 콜백 함수를 실행해줍니다.
- 콜백 함수의 파라미터 값에 변수명을 적어주게 되면 배열에 있는 값들이 하나씩 그 변수로 들어오게 됩니다.

- 콜백 함수에 return 을 적으면 return 된 값을 하나씩 배열에 넣어줍니다.

return 의 중괄호 안에서 태그 반복해서 생성하는 법
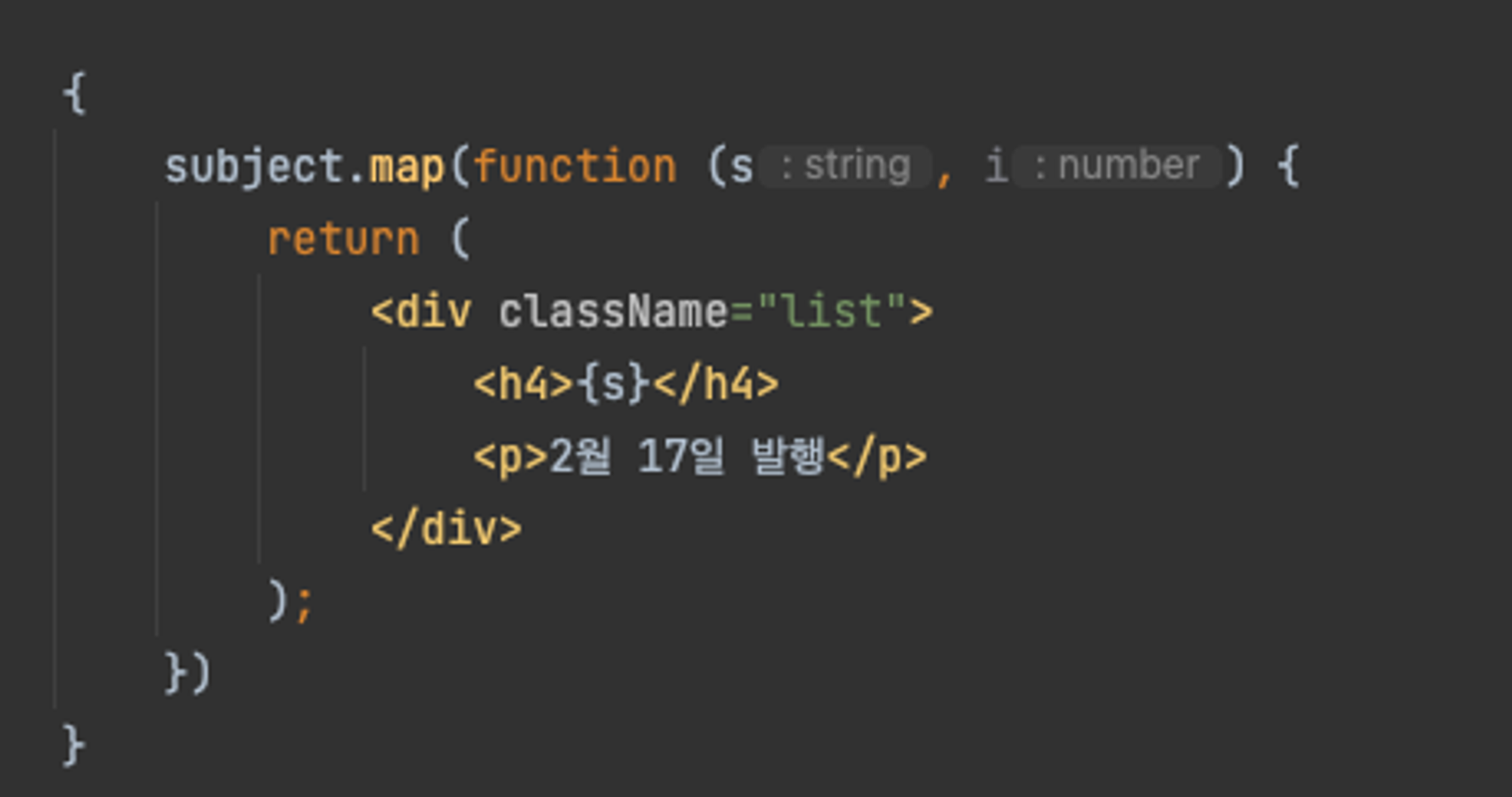
- 중괄호 안에서는 for, if 등을 사용할 수 없습니다. 그래서 아래와 같이 map 함수를 사용하거나, 배열안에 html 태그를 담거나해서 사용할 수 있습니다.

- map 의 콜백 함수의 첫번째 파라미터 값에는 배열의 데이터가 하나씩 순서대로 들어오고, 두번째 값은 반복될 때마다 1씩 증가하는 정수가 들어오게 됩니다.

- 근데 이렇게 코드를 짜면 warning 메세지가 뜹니다. 이 warning 메세지를 지우고 싶으면 반복 생성되는 html 코드 하나하나에 고유한 key 값을 주면 됩니다.(이럴 때 콜백 함수의 두번째 파라미터를 사용합니다.)

응용하기
- like State 가 하나인 상태에서 좋아요를 누르면 모든 글의 좋아요가 동시에 올라갑니다.
- 이 문제점을 해결하기 위해서 먼저 like State 를 배열 형태로 변경합니다.
- 그리고 map 의 콜백 함수의 두번째 파라미터 값을 사용해서 아래와 같이 코드를 짜줍니다.



'JS > React' 카테고리의 다른 글
| React - input 태그 활용하기 (4) | 2024.03.04 |
|---|---|
| React - Props (0) | 2024.03.04 |
| React - Component (0) | 2024.03.04 |
| React - State (0) | 2024.03.03 |
| React - 기본 구성 & 문법 (0) | 2024.03.02 |