React-Bootstrap 설치
React 에서 React-Bootstrap 같은 외부 라이브러리를 설치해서 사용하는 방법은 대부분 비슷합니다.
React-Bootstrap 를 검색해서 사이트로 들어가서 아래의 버튼을 클릭해줍니다.

그 다음에 써있는 설명대로 설치부터 차례대로 진행하시면 됩니다.
아래의 설치 명령어 사용해서 설치하시면 됩니다.


그 다음에 필요한 import 들을 해줍니다.(둘 중 하나 선택)
- App.js 같은 곳의 맨 위에다가 아래의 import 문구를 추가해주는 방법이 있습니다.

- index.html 파일의 head 태그 안에다가 아래의 link 태그를 복사 붙여넣기 해줍니다.


그리고 React-Bootstrap 의 모든 태그들은 Component 이므로 반드시 아래처럼 Component 를 import 해줘야합니다.

삭제하는 방법은 아래의 명령어를 사용합니다.
npm uninstall react-bootstrap
React-Bootstrap 사용하기
아래처럼 원하는대로 검색해서 코드를 복붙해서 사용하시면 됩니다.




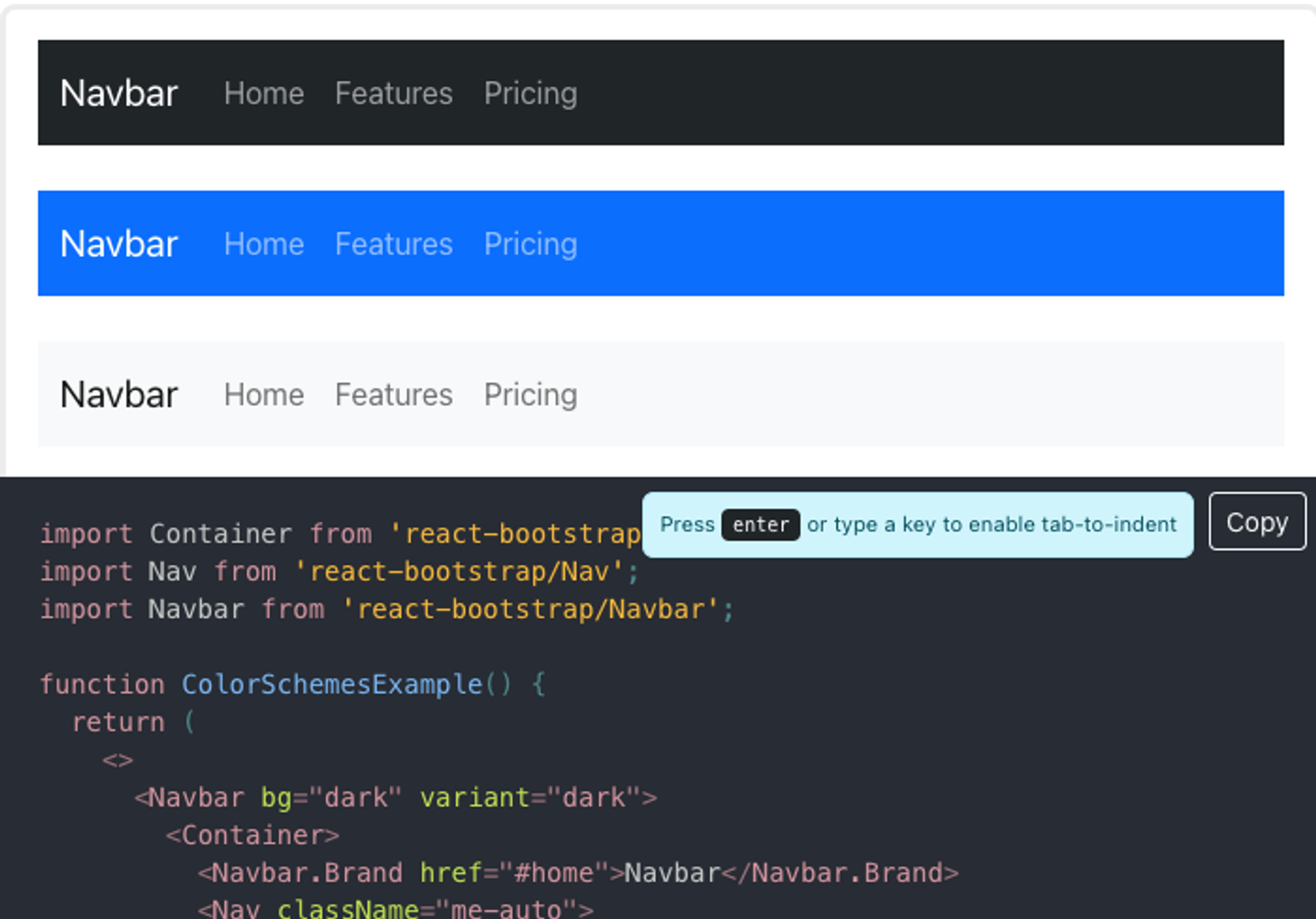
상단 바( Navbars ) 같은 것들도 있습니다.
- 상단 바도 똑같이 필요한 Component 들 import 하시고, 필요한 내용만 복사해서 사용하시면 되겠습니다. (위에 어떻게 생성되는지 사진이 있으므로 참고해서 고르면 되겠습니다.)




'JS > React' 카테고리의 다른 글
| React - import & export (1) | 2024.03.04 |
|---|---|
| React - Image 넣기 (0) | 2024.03.04 |
| React - Class 문법 (0) | 2024.03.04 |
| React - input 태그 활용하기 (4) | 2024.03.04 |
| React - Props (0) | 2024.03.04 |