Dynamic Route 란?
만약 게시판에서 어떤 글을 클릭 했을 때 상세페이지로 이동하게 만들려고 합니다. 이동경로를 1, 2, 3… 같은 글 번호로 만들고 싶은데, 그렇다고 디렉토리를 1, 2, 3… 이렇게 만들게 되면 만약 글 개수가 1000개라면 1000개의 디렉토리를 만들어야 할 것입니다.

그럴때 사용할 수 있는 것이 Dynamic Route 입니다.
Dynamic Route는 디렉토리명을 ‘[작명]’ 이런식으로 만들어주게 되면 디렉토리 한개로 수많은 페이지를 만들어 낼 수 있게 됩니다.

사용방법
디렉토리명을 ‘[작명]’ 이런식으로 작성하게되면 Next가 ‘[ ]’ 부분에 어떤값이 들어오더라도 해당 디렉토리에 있는 페이지를 보여주게 됩니다.
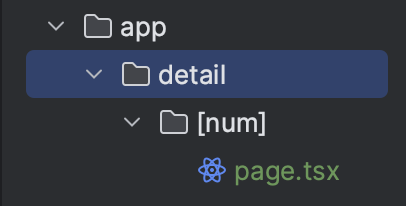
예를들어 디렉토리명을 ‘detail/[num]’ 으로 작성하게 되면 ‘/detail/’ 뒤에 어떤 값이 들어오더라도 ‘[num]’ 디렉토리의 페이지를 보여줄 것입니다.(’/detail/1 or 2 or 3 … 1000 or a or b 등등’)



그리고 추가적으로 상세페이지에서 ‘props’를 통해서 사용자가 URL에 입력한 값을 가져올 수 있습니다. ‘[ ]’ 안에 작성한 이름을 ‘key’값으로 사용하기 때문에 ‘[ ]’ 안에 작성한 이름으로 값을 가져와서 사용할 수 있습니다. (’[num]’ 으로 만들면 'key’값이 ‘num’이 되고, ‘[id]’로 만들면 ‘key’값이 ‘id’가 되는 구조)
export default async function Detail(props: any) {
console.log(props);
return (
<div>
<h4>상세페이지</h4>
<h4>글제목</h4>
<p>글내용</p>
</div>
);
}



'JS > Next' 카테고리의 다른 글
| [Next.js] 빌드하기 (0) | 2024.06.24 |
|---|---|
| [Next.js] 서버기능 구현하기 (0) | 2024.06.24 |
| [Next.js] 이미지 다루기 & 최적화 하기 (0) | 2024.06.24 |
| [Next.js] Server Component & Client Component (0) | 2024.06.24 |
| [Next.js] Next.js란? (0) | 2024.06.24 |