ajax 란
비동기 방식으로 서버에 데이터를 요청할 때 사용합니다.
서버에 어떤 방법으로 어떤 데이터를 요청할지를 적어서 요청하는 방식입니다.
요청하는 방식에는 GET 방식과 POST 방식이 있고, 어떤 데이터를 요청할지는 url 을 이용해서 작성해줍니다.
ajax 사용법
XMLHttpRequest ( 옛날 방식 )
fetch() ( 요즘 방식 )
- fetch 를 사용하면 아래와 같이 가져온 json 데이터를 변환해주는 과정이 필요합니다.

- fetch 는 기본 설정이 get 방식이기 때문에 post 방식으로 사용하고 싶으면 아래와 같이 설정이 필요합니다.

axios ( 외부라이브러리 ) ( 많이 사용 )
- 먼저 터미널에 아래의 명령어를 입력해서 axios 를 설치해줍니다.
npm install axios- 상단에 import 를 해줍니다.

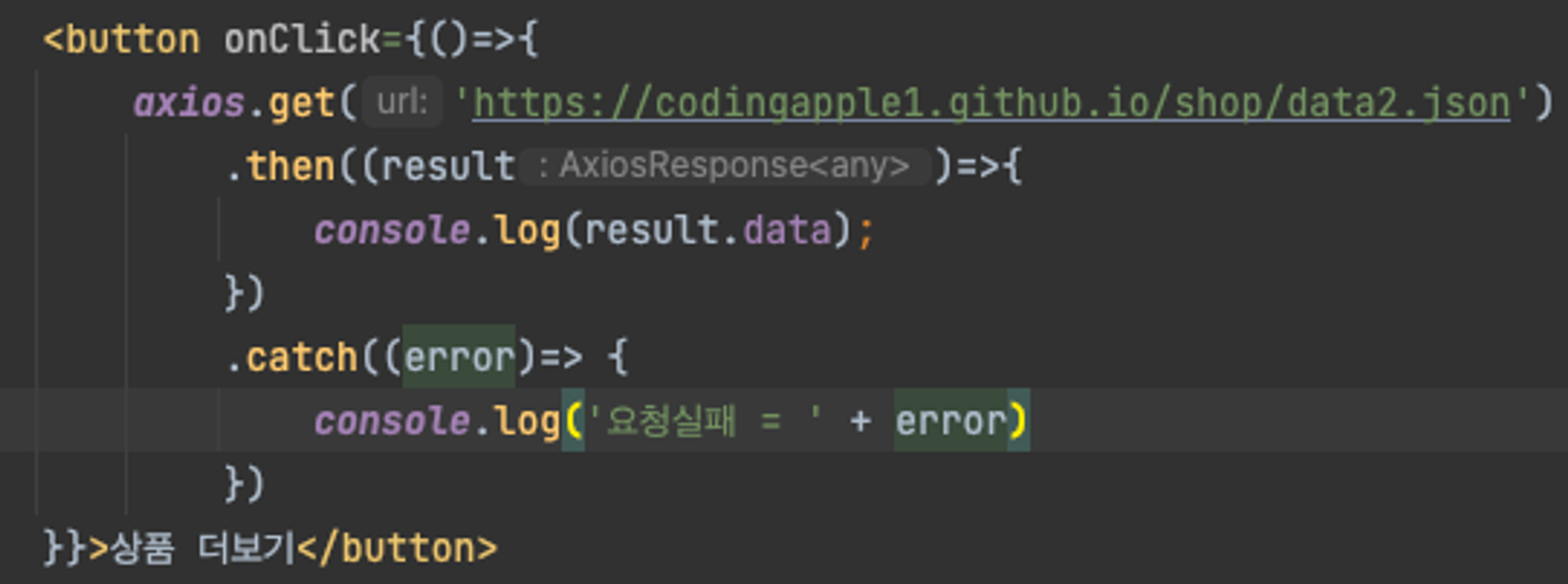
- 아래와 같이 axios 의 함수들로 좀더 편리하게 ajax 를 사용할 수 있습니다. ( 아래의 사진은 get 방식을 사용해서 파라미터에 입력한 url 로 요청을 해서 then 함수로 결과값을 받아왔습니다. 받아온 데이터에는 요청한 데이터 이외에도 여러가지 데이터가 들어있으므로, 요청한 데이터만 사용하고 싶을 때는 then 의 콜백함수의 파라미터 변수.data 해서 꺼내서 사용할 수 있습니다. )

- ajax 요청에 실패했을 때 실행하고 싶은 경우에는 아래와 같이 catch 함수를 사용합니다.

- 그리고 서버로 데이터를 전송할 때는 보통 post 방식을 사용합니다. ( then, catch 안에서 뭔가 코드를 실행하고 싶으면 반드시 함수를 이용하셔야합니다. )

- 동시에 ajax 요청을 여러개 하려면 아래처럼 Promise 를 사용합니다.

응용하기1
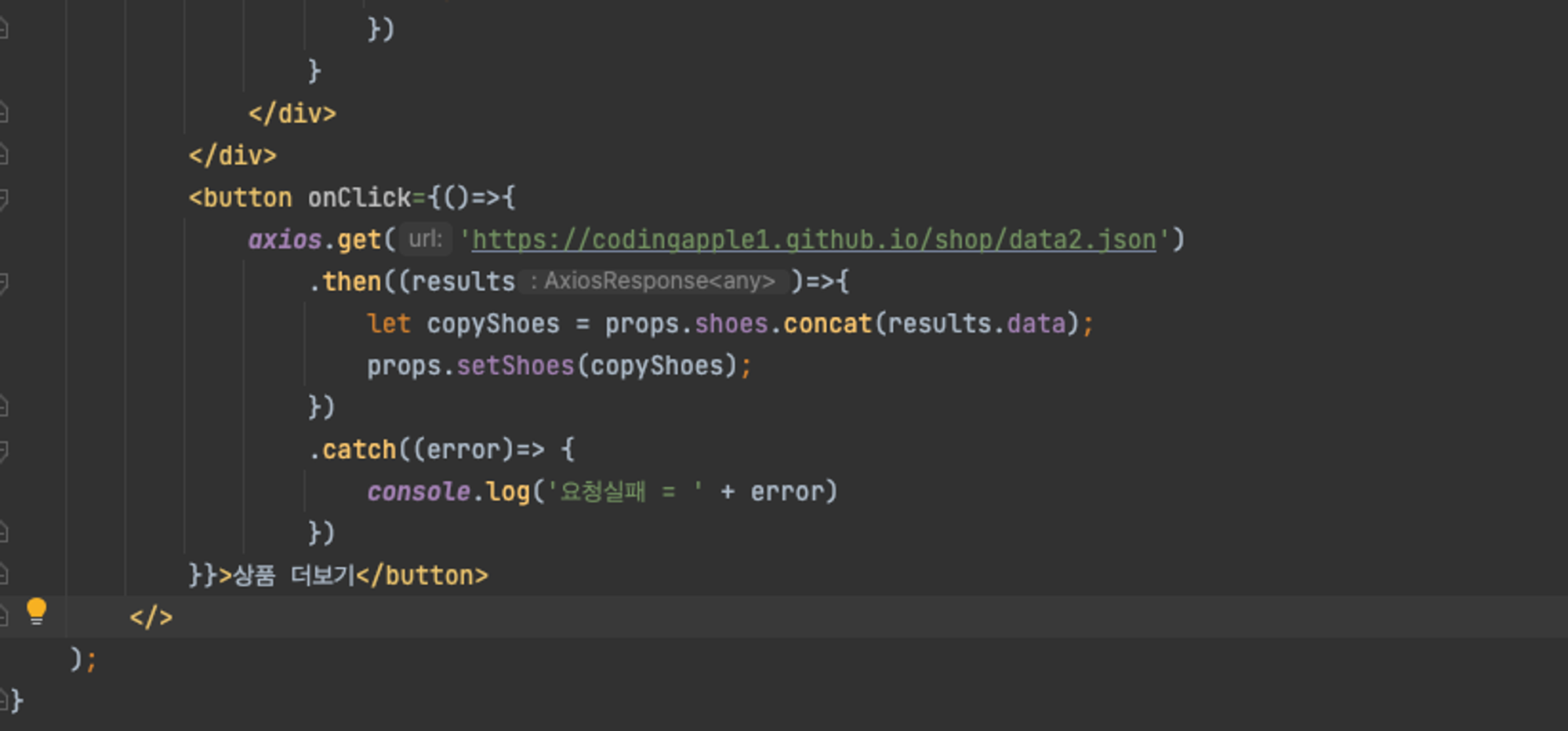
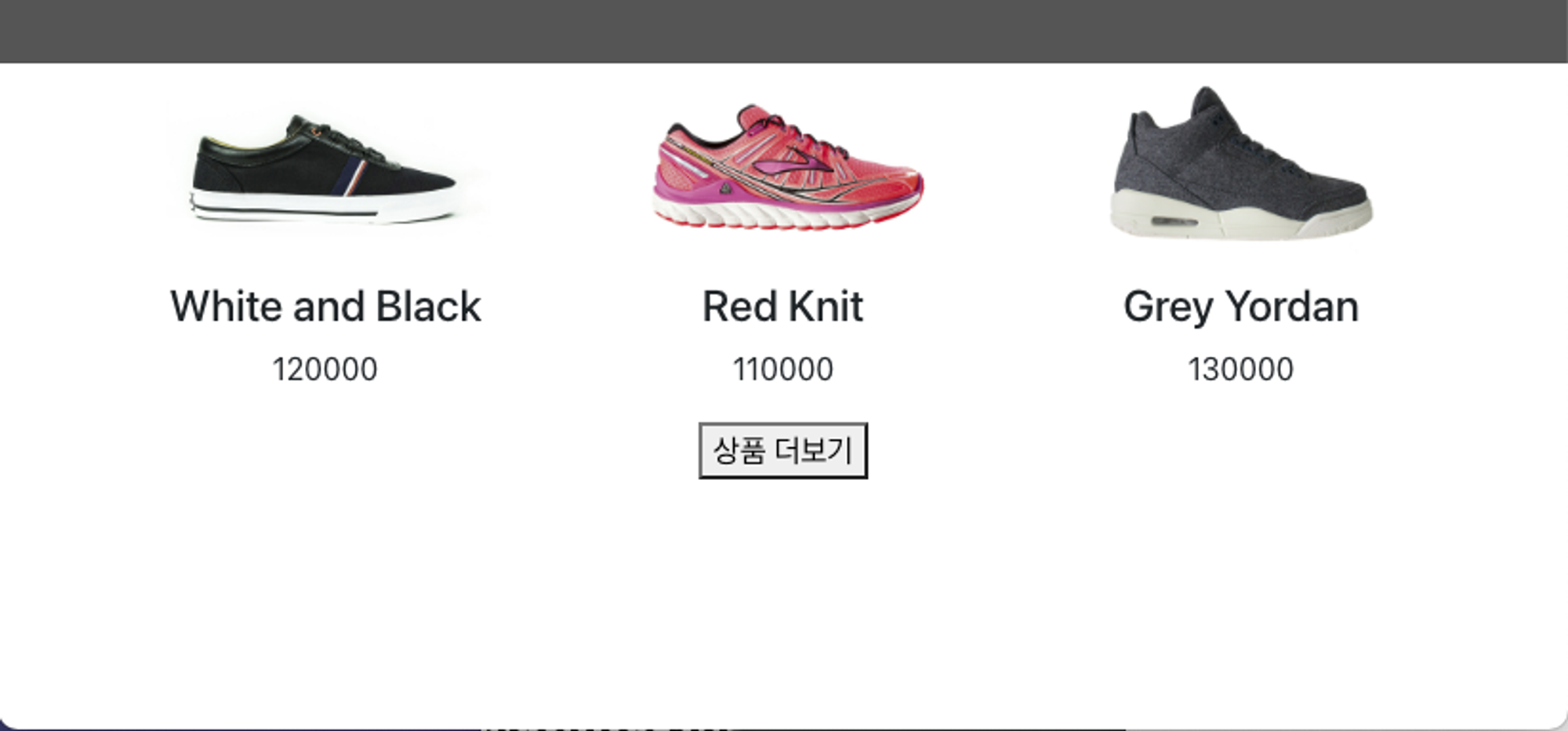
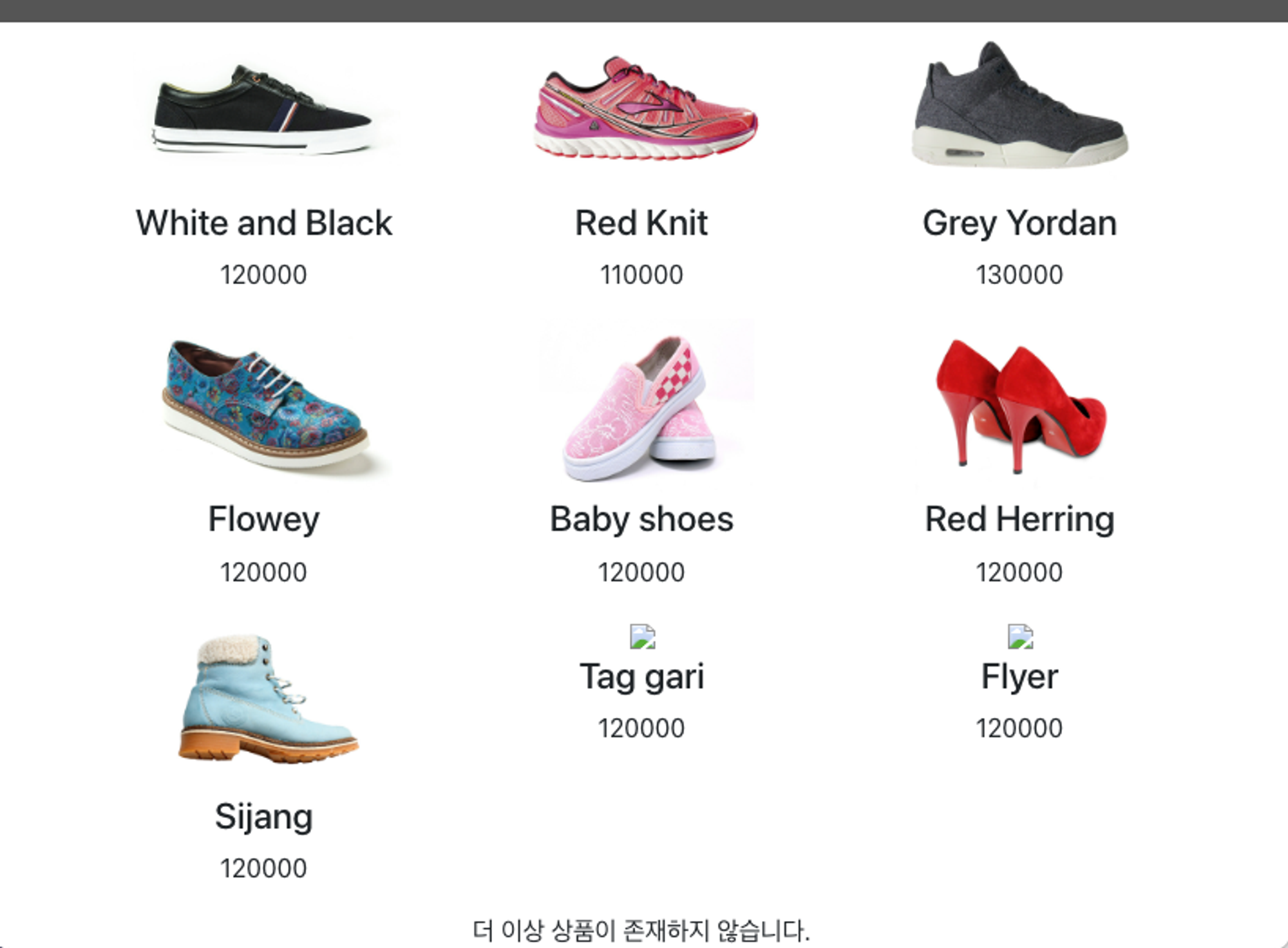
상품 더보기 버튼을 만들어서 ajax 로 들고온 상품을 화면에 보이도록 구현했습니다.

또 다른 방법으로는 for 문 대신에 concat 함수를 사용하셔도 됩니다.( 결과는 동일합니다. )

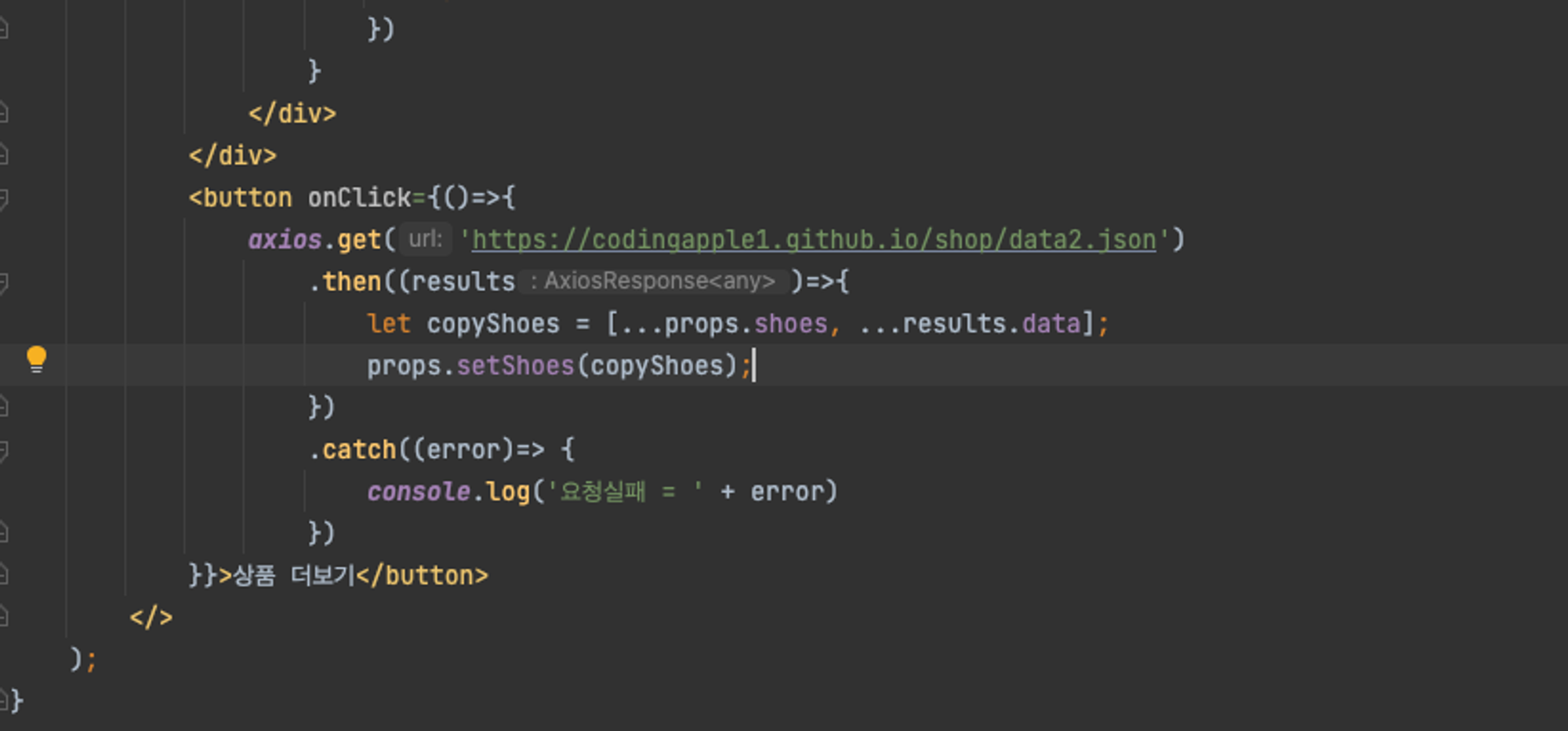
또 하나 방법은 전개연산자(Spread Operator) ( ... ) 를 사용해서 이런식으로도 구현할 수 있습니다.



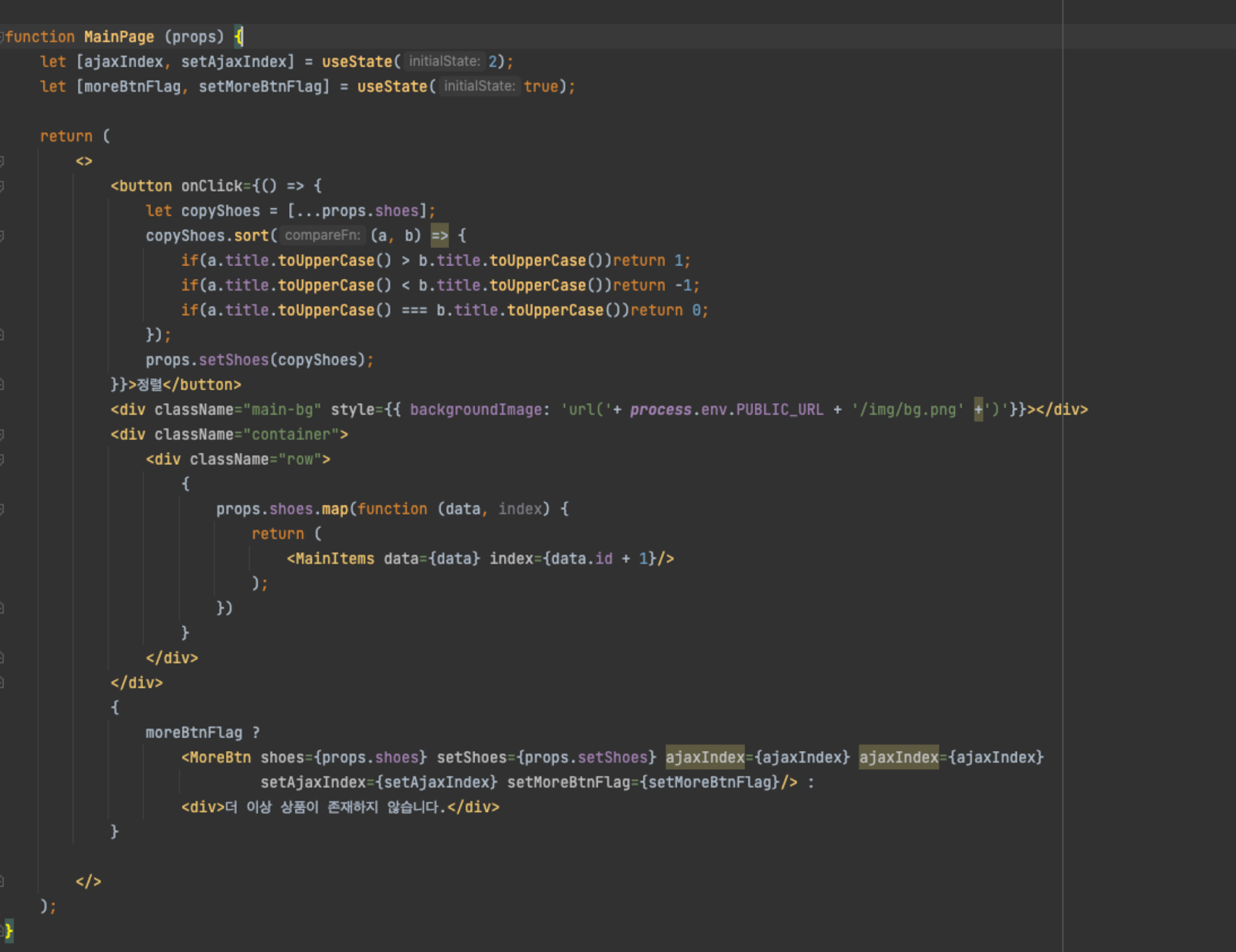
응용하기2
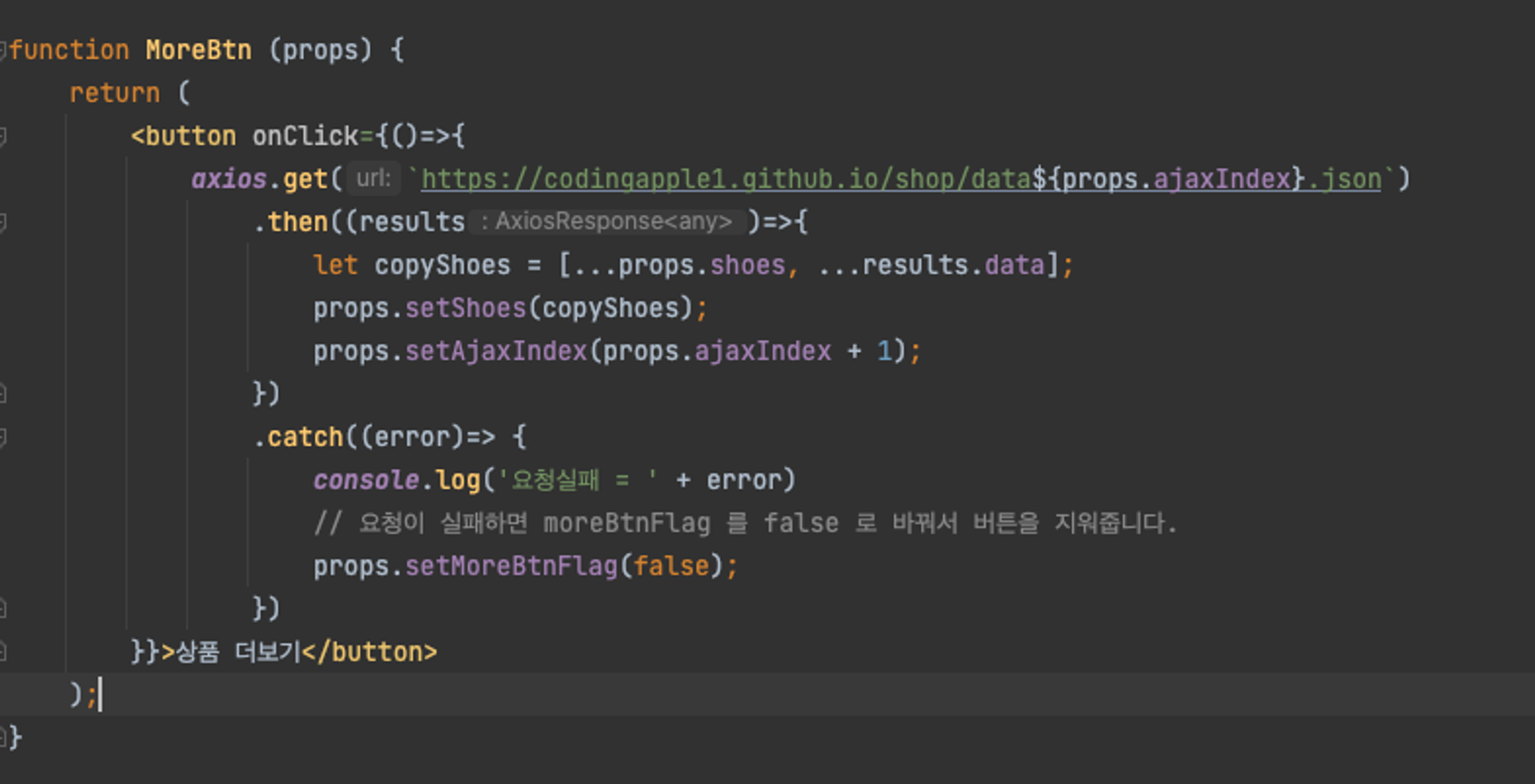
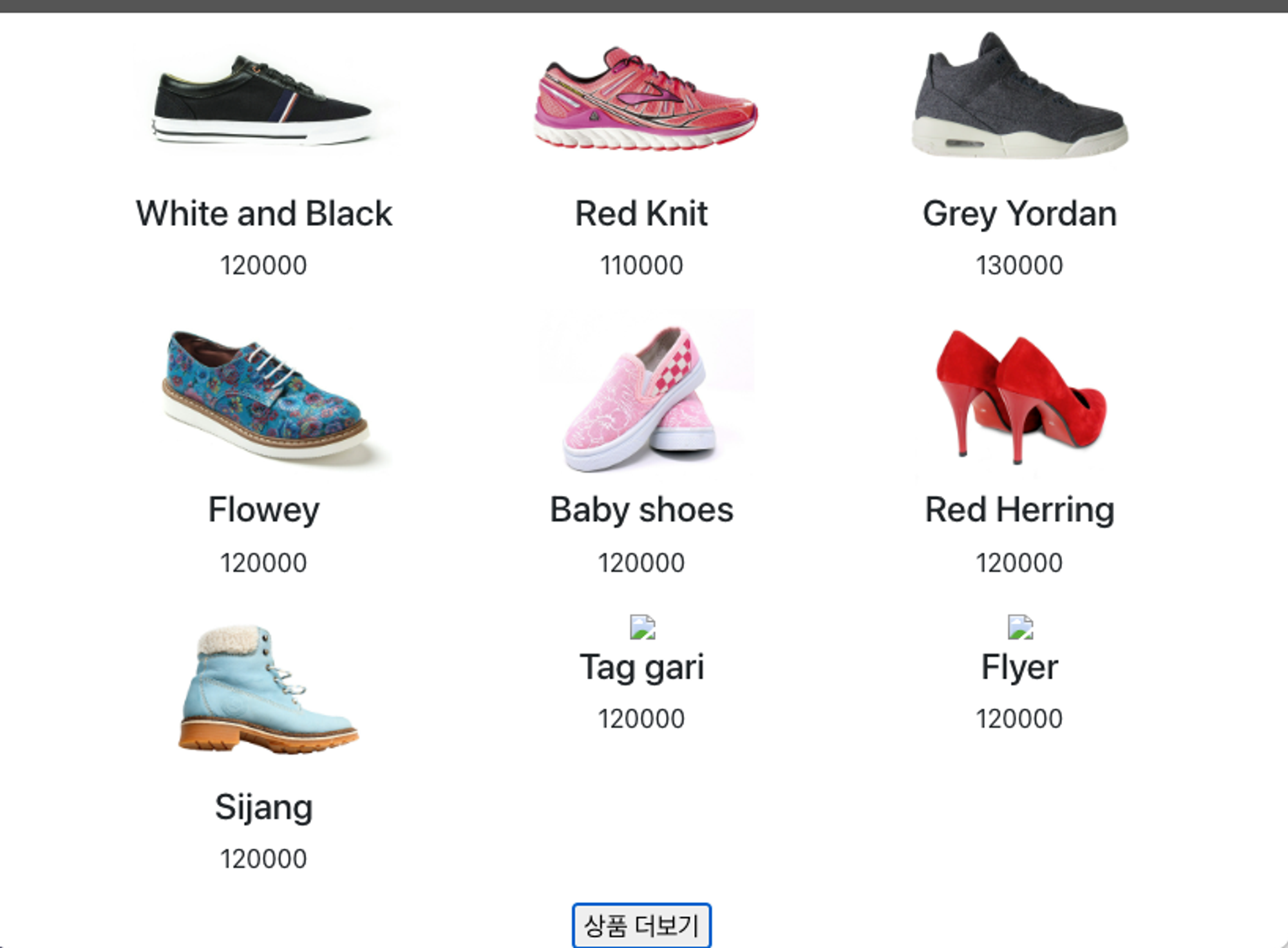
상품 더보기 버튼을 누를 때 마다 서버에서 다른 데이터를 불러오도록 설계했습니다.
또한 더 이상 상품이 없으면 버튼을 제거하고 메시지를 띄우도록 구현했습니다.




'JS > React' 카테고리의 다른 글
| React - Transition (0) | 2024.03.06 |
|---|---|
| React - tab ui 만들기 (0) | 2024.03.06 |
| React - StrictMode (0) | 2024.03.06 |
| React - Lifecycle & useEffect (1) | 2024.03.06 |
| React - Styled-components (0) | 2024.03.06 |