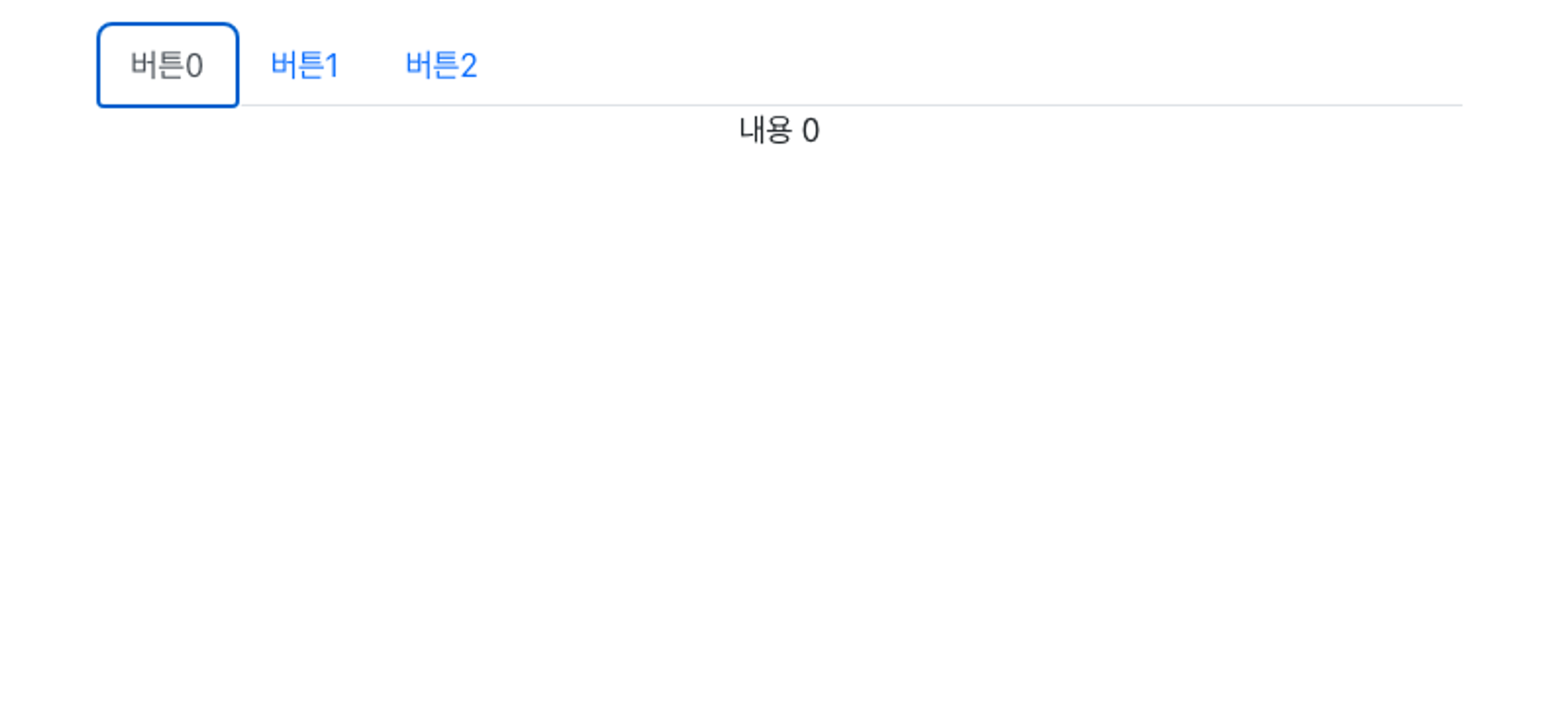
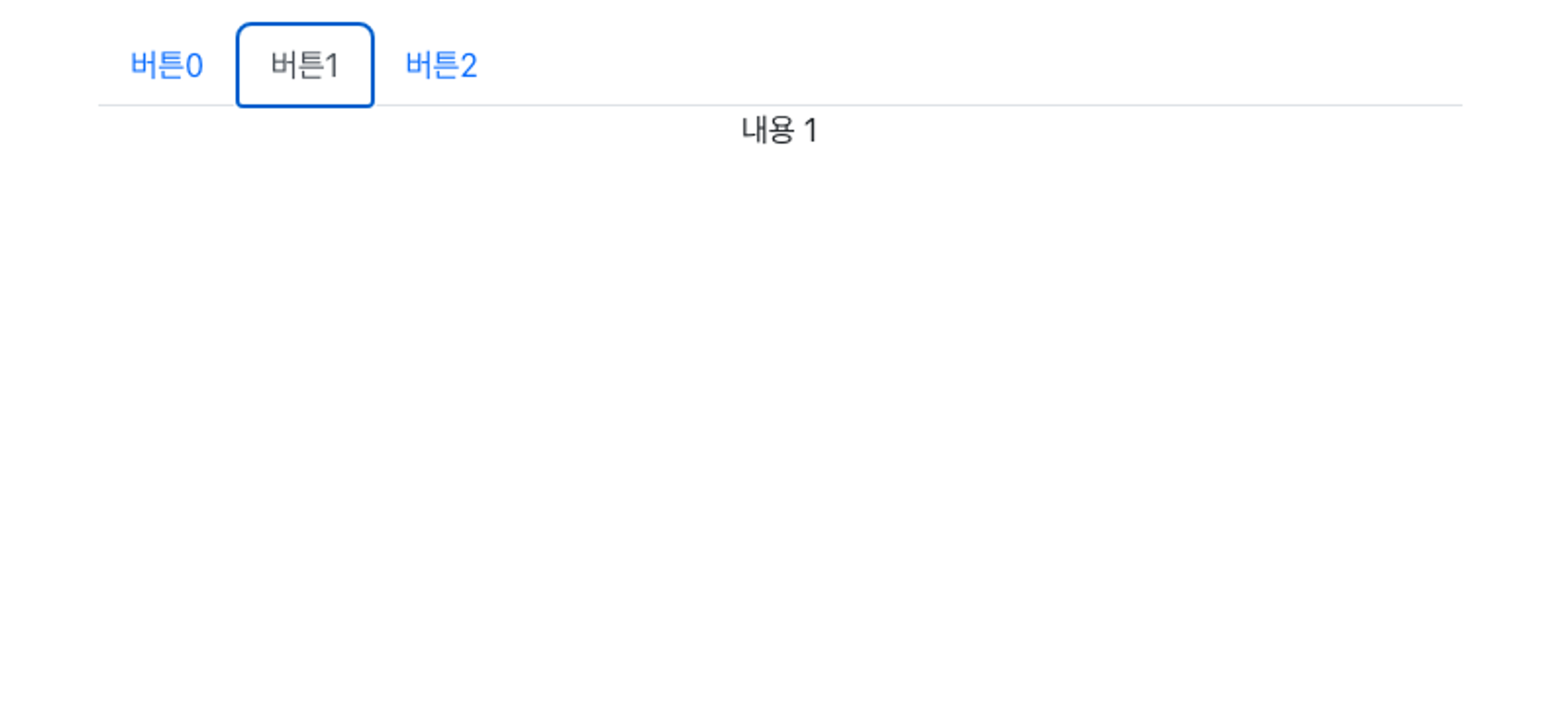
tab UI 란
tab UI 쇼핑몰에 보면 상품 사진 아래쪽에 상세정보, 리뷰, q&a, 반품/교환 정보 등 화면의 일부만 바꾸어서 여러가지 정보를 보여줄 때 사용합니다.
구현
먼저 부트스트랩을 이용해서 버튼의 html, css 를 먼저 완성합니다.

그 다음에 tab 의 상태를 저장할 state 를 만들어줍니다.

그리고나서 JSX 부분에는 if 문 같은걸 사용할 수 없으므로 component 를 하나 만들어서 아래와 같이 구현해 줍니다.

여기서 또 다른 방법으로 배열안에 html 을 전부 넣어두고 배열에서 자료를 꺼내는 문법을 사용해서 처리하는 것도 가능합니다.( 배열에서 자료꺼내는 문법: 배열[] )

마지막으로 버튼을 눌렀을 때 state 를 바꿔줘서 누를 때마다 해당하는 화면을 보여주도록 구현합니다.



'JS > React' 카테고리의 다른 글
| React - Props drilling 이슈와 및 전역 상태관리 (0) | 2024.03.07 |
|---|---|
| React - Transition (0) | 2024.03.06 |
| React - ajax 활용하기 (0) | 2024.03.06 |
| React - StrictMode (0) | 2024.03.06 |
| React - Lifecycle & useEffect (1) | 2024.03.06 |