전환애니메이션 만드는 법
애니메이션 동작 전 css 를 만들어서 className 을 붙여줍니다.

애니메이션 동작 후 css 를 만들어서 className 을 붙여줍니다.

둘 중 하나의 className 에 transition 속성을 추가해줍니다.

원할 때 두번째( 동작 후 css ) className 을 붙여주면 됩니다.

애니메이션 사용하는법
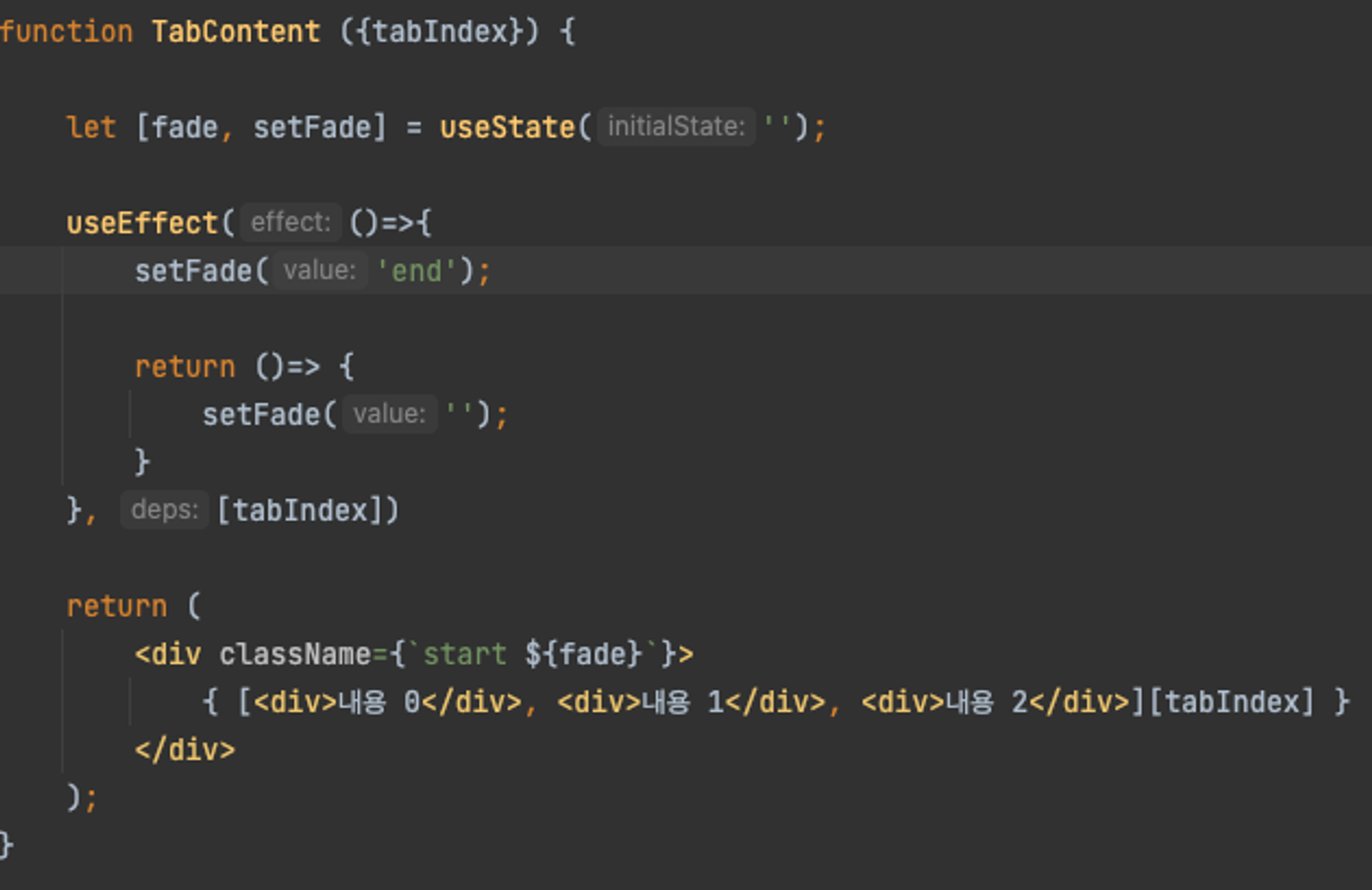
위에서 만든 애니메이션을 사용하려면 className end 를 태그에 붙였다가 땠다가 해야합니다.
그러기 위해서는 아래처럼 코드를 작성하면 변경이 되는 것이 맞지만 리액트 18 버전부터 추가된 automatic batching 기능 때문에 근처에 있는 state 변경 함수들이 실행될 때마다 재랜더링 해주는 것이 아니라 state 들이 전부 다 변경되고나서 마지막에 한번만 재랜더링 되도록 바뀌었기 때문에 애니메이션이 작동하지 않습니다.

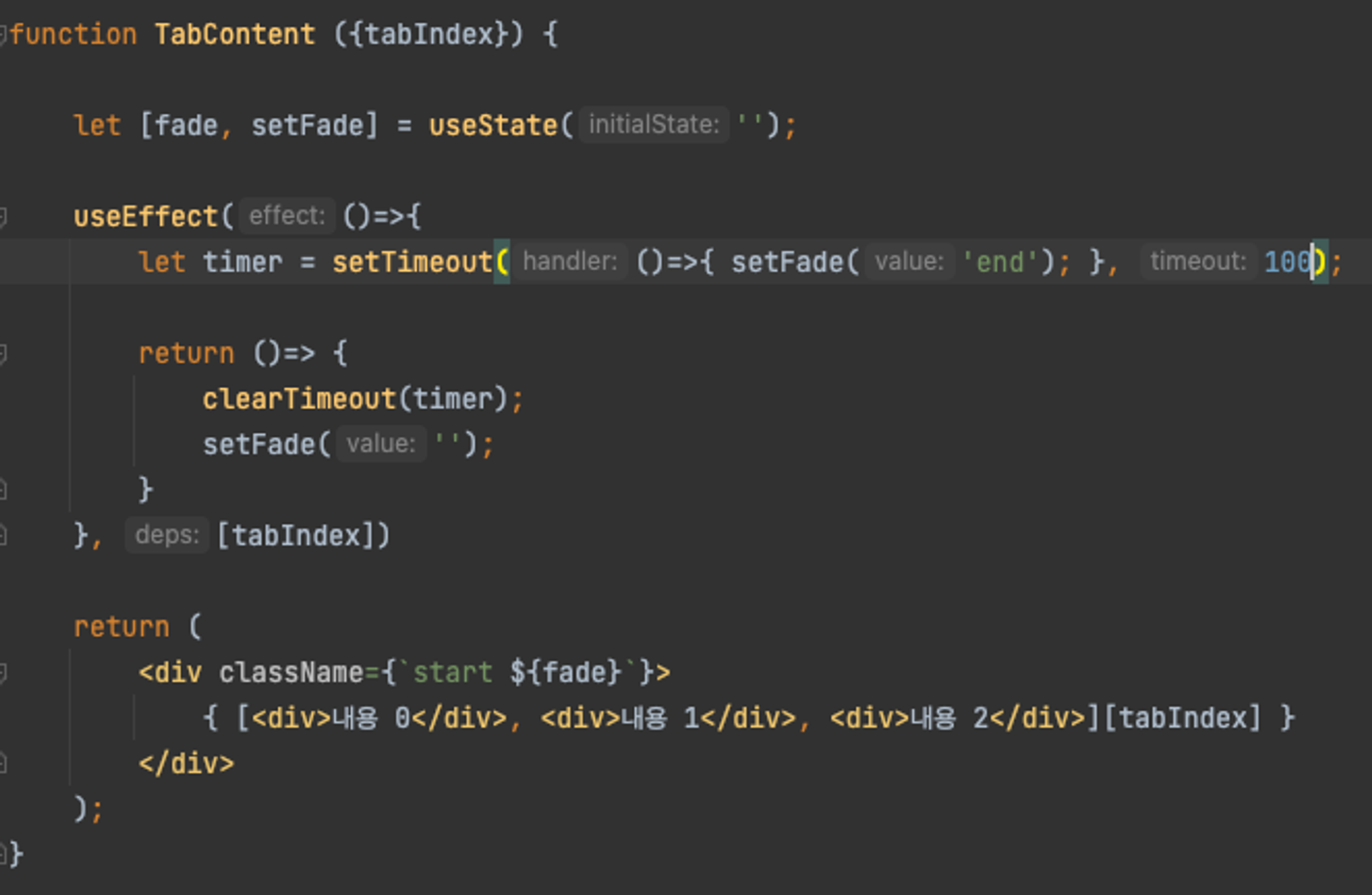
그래서 setTimeout 같은 함수를 이용해서 딜레이를 줘야 애니메이션이 잘 작동하게 됩니다.

추가로 setTimeout 같은 경우는 clear 해주는 것이 좋습니다.

'JS > React' 카테고리의 다른 글
| React - localStorage 활용하기 (0) | 2024.03.08 |
|---|---|
| React - Props drilling 이슈와 및 전역 상태관리 (0) | 2024.03.07 |
| React - tab ui 만들기 (0) | 2024.03.06 |
| React - ajax 활용하기 (0) | 2024.03.06 |
| React - StrictMode (0) | 2024.03.06 |